On illustre ici comment faire des tableaux de signes ou de variations en LaTeX. Quelques exemples simples permettent de prendre en main les outils et de concevoir rapidement ses propres tableaux.
Comme dans tous ces articles il ne s'agit que de donner des exemples élémentaires et on trouve sur Internet mille façons d'adapter les choses pour qu'elles ressemblent précisément à ce que vous désirez.
Ici, mais ce n'est pas la seule solution, on utilise TikZ :
\begin{tikzpicture}
\tkzTabInit{$x$ / 1 , $\cos(x)$ / 1, $\sin(x)$ / 1.5}{$0$, $\frac{\pi}{2}$, $\pi$}
\tkzTabLine{, +, z, -, }
\tkzTabVar{-/ 0, +/ 1, -/ 0}
\end{tikzpicture}
\tkzTabInit définit dans la première accolade la première colonne et les hauteurs des lignes en cm :
{libellé / hauteur , etc.}
La seconde accolade définit les valeurs de la première ligne séparées par des virgules
\tkzTabLine définit les signes dans la seconde ligne
\tkzTabVar définit les variations et les valeurs de la fonction
Par la pratique c'est encore mieux, donc voici un exemple en 3 parties.
Vous pouvez commencer par copier-coller le code ci-dessous dans sharelatex ou overleaf dont nous avons parlé :
%TITRE
\documentclass{article}
%PACKAGES
\usepackage[utf8]{inputenc} % encodage du fichier source
\usepackage[T1]{fontenc} % gestion des accents (pour les pdf)
\usepackage[francais]{babel} % autres : english, greek, etc.
respecte les règles typographiques (espaces : ; ! ? etc.)
\usepackage{amsmath,amssymb} % pour les maths
\usepackage[a4paper]{geometry} % taille du papier et marges voir juste dessous
\geometry{hmargin=1cm,vmargin=1cm}
\usepackage{graphicx} % pour inclure des images
\usepackage{xcolor} % pour gerer les couleurs
\usepackage{hyperref} % gestion des hyperliens
\usepackage{tikz,tkz-tab} % pour les tableaux de variations et bien plus
\usepackage{moreverb} % pour citer du code sans que TeX l'interprête
\renewcommand{\verbatimtabsize}{0}
%TITRE
\title{Les tableaux en \LaTeX{}}
\author{CultureMath}
\date{\today}
%DOCUMENT
\begin{document}
\maketitle
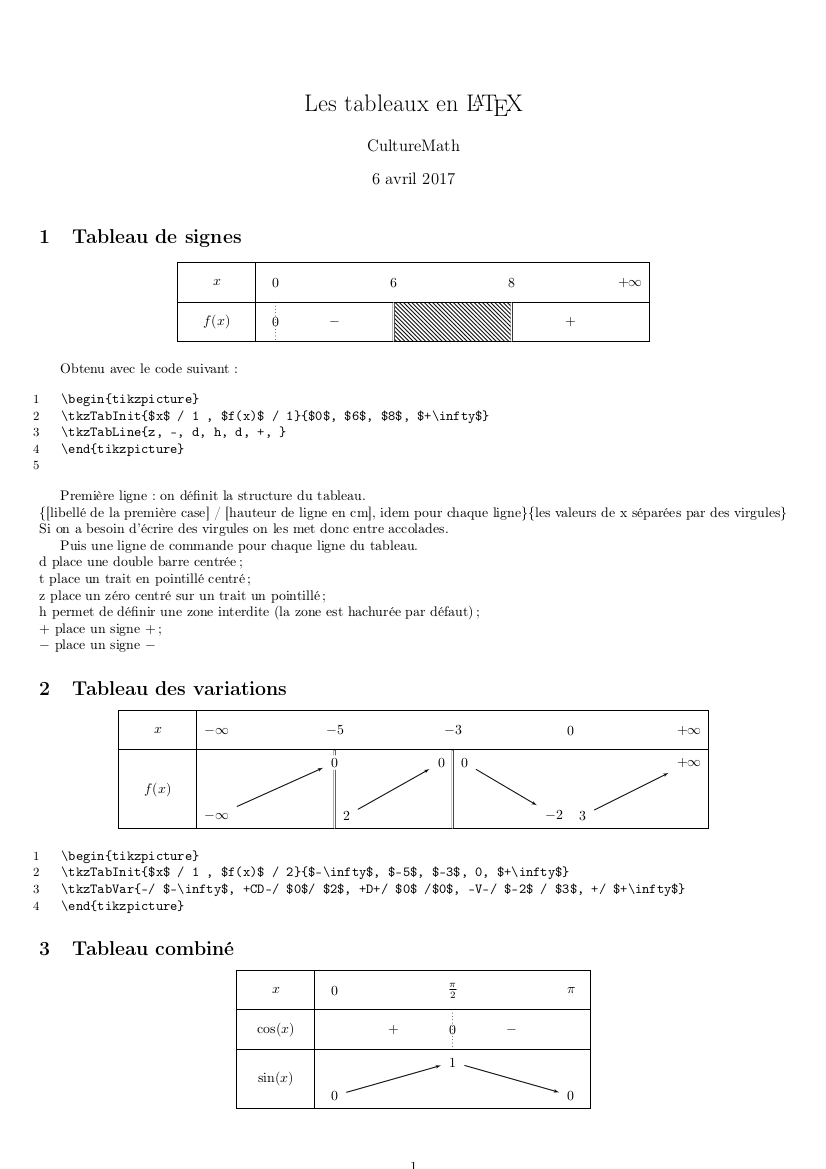
\section{Tableau de signes}
\begin{center}
\begin{tikzpicture}
\tkzTabInit{$x$ / 1 , $f(x)$ / 1}{$0$, $6$, $8$, $+\infty$}
\tkzTabLine{z, -, d, h, d, +, }
\end{tikzpicture}
\end{center}
Obtenu avec le code suivant :
\begin{listing}[1]{1}
\begin{tikzpicture}
\tkzTabInit{$x$ / 1 , $f(x)$ / 1}{$0$, $6$, $8$, $+\infty$}
\tkzTabLine{z, -, d, h, d, +, }
\end{tikzpicture}
\end{listing}
Première ligne : on définit la structure du tableau. \\
\{[libellé de la première case] / [hauteur de ligne en cm],
idem pour chaque ligne\}\{les valeurs de x séparées par des virgules\} \\
Si on a besoin d'écrire des virgules on les met donc entre accolades.
Puis une ligne de commande pour chaque ligne du tableau. \\
d place une double barre centrée;\\
t place un trait en pointillé centré;\\
z place un zéro centré sur un trait un pointillé;\\
h permet de définir une zone interdite (la zone est hachurée par défaut);\\
$+$ place un signe $+$;\\
$-$ place un signe $-$
\section{tableau des variations}
\begin{center}
\begin{tikzpicture}
\tkzTabInit{$x$ / 1 , $f(x)$ / 2}{$-\infty$, $-5$, $-3$, 0, $+\infty$}
\tkzTabVar{-/ $-\infty$, +CD-/ $0$/ $2$, +D+/ $0$ /$0$, -V-/ $-2$ / $3$, +/ $+\infty$}
\end{tikzpicture}
\end{center}
\begin{listing}[1]{1}
\begin{tikzpicture}
\tkzTabInit{$x$ / 1 , $f(x)$ / 2}{$-\infty$, $-5$, $-3$, 0, $+\infty$}
\tkzTabVar{-/ $-\infty$, +CD-/ $0$/ $2$, +D+/ $0$ /$0$, -V-/ $-2$ / $3$, +/ $+\infty$}
\end{tikzpicture}
\end{listing}
\section{Tableau combiné}
\begin{center}
\begin{tikzpicture}
\tkzTabInit{$x$ / 1 , $\cos(x)$ / 1, $\sin(x)$ / 1.5}{$0$, $\frac{\pi}{2}$, $\pi$}
\tkzTabLine{, +, z, -, } \tkzTabVar{-/ 0, +/ 1, -/ 0}
\end{tikzpicture}
\end{center}\begin{listing}[1]{1}
\begin{tikzpicture}
\tkzTabInit{$x$ / 1 , $\cos(x)$ / 1, $\sin(x)$ / 1.5}{$0$, $\frac{\pi}{2}$, $\pi$}
\tkzTabLine{, +, z, -, } \tkzTabVar{-/ 0, +/ 1, -/ 0}
\end{tikzpicture}
\end{listing}
\section{Plus compliqué}
\begin{center}
\begin{tikzpicture}
\tkzTabInit{$x$ /1, $-\sin(x)$ /1, $\cos(x)$ /1.5} {$0$ , $\frac{\pi}{2}$, $\pi$}
\tkzTabLine{, -, -1, -, }
\tkzTabVar{+/ 1, R/, -/ -1}
\tkzTabIma{1}{3}{2}{$0$}
\end{tikzpicture}
\end{center}
\begin{listing}[1]{1}
\begin{tikzpicture}
\tkzTabInit{$x$ /1, $-\sin(x)$ /1, $\cos(x)$ /1.5} {$0$ , $\frac{\pi}{2}$, $\pi$}
\tkzTabLine{, -, -1, -, }
\tkzTabVar{+/ 1, R/, -/ -1}
\tkzTabIma{1}{3}{2}{$0$}
\end{tikzpicture}}
\end{listing}
\end{document}
Le fichier est aussi disponnible ici si le copier-coller ne fonctionne pas bien. C'est un fichier texte (avec l'extension .tex) qui peut s'ouvrir avec n'importe quel éditeur de texte.
Lancez la compilation et vous pouvez naviguer de l'image au code pour voir comment sont construits les tableaux.
Attention, il ne s'agit pas de tableaux parfaits, mais d'illustrations des capacités de LaTeX pour faire VOS propres tableaux.
Vous deviez obtenir ceci :
On peut trouver de quoi faire des choses plus complexes, rajouter des couleurs, etc. sur Internet. Par exemple sur zeste de savoir ou sur altermundus.
Enfin sur http://math.et.info.free.fr/TikZ/Complements.html on trouvera une petite application qui construit toute seule le code TikZ à insérer dans vos documents.