Comment prendre en main le back-office de CultureMath, éditer ses documents en ligne ou importer ses textes depuis diverses sources (MS Word, LibreOffice, TeX, etc.)
Le but de cet article est de permettre aux auteurs de publier leurs contenus sur le site web et d'intervenir dans les diverses sections proposées aux visiteurs de CultureMath.
Nous décrirons ici les principaux types de contenus, ceux que chacun doit pouvoir créer ou modifier aisément. À la fin de cette lecture, vous saurez créer ou éditer un article, une brève, ajouter un terme et sa définition au lexique, entrer la notice d'un livre, ajouter un événement à notre agenda, ajouter une entrée à la frise chronologique.
Pensez à rechercher, grâce au moteur de recherche du back-office (onglet >Content), les thèmes déjà traités, soit pour modifier votre angle d'approche, soit pour faire référence à des contenus déjà publiés. Il est aussi conseillé de créer des documents avec un titre provisoire afin de s'attribuer un sujet, ce qui devrait éviter quelques collisions :)
Ce guide ne décrit pas toutes les fonctionnalités de CultureMath et il sera adapté au cours du temps en fonction de vos retours1. En attendant, bonne lecture !
Créer un article
Tout commence avec le menu Content>Ajouter-du-contenu>Article qui vous permet de créer un premier brouillon d'article. Attention, une brève n'est pas un article pour CultureMath, les deux types de contenus n'étant pas traités de la même façon.
Avant de pouvoir sauver votre article, même vide ou partiellement fini, il faut absolument 1) que vous soyez un auteur de CultureMath (donc avoir rempli sa fiche d'auteur comme indiqué au-dessus) Pour l'instant vous pouvez utiliser le nom 'Philippa Fawcett' que vous pourrez remplacer par votre propre nom plus tard. 2) remplir tous les champs obligatoires signalés avec un astérisque rouge. Parcourez la page de création d'un article de haut en bas afin de repérer ces champs.
Pensez ensuite à enregistrer tout en bas immédiatement ce que vous venez de faire. L'article sera créé et ne pourra plus disparaître !
Attention, pour l'instant il n'y a pas de sauvegarde automatique, donc tout ce qui n'est pas enregistré par le bouton du bas est perdu lorsque l'on quitte la page.
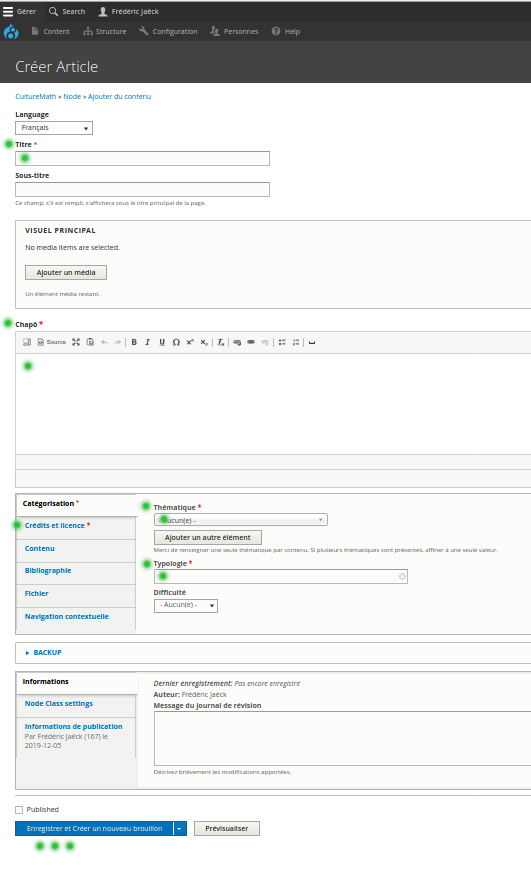
Voici à quoi ça ressemble :
On ne parle ici que des champs obligatoires, testez les autres...
Dans la première partie :
Titre : celui de votre article
Chapô : C'est un texte qui donne envie de lire et accroche le lecteur. Ça ne doit pas être une reprise des premières phrases car on doit passer de façon souple et continue du chapô au corps de l'article. Attention, il faut essayer d'éviter les textes trop courts ici car le chapô commence par une lettrine. Vous verrez à l'usage...
Onglet "Catégorisation" :
Thématique : c'est un menu déroulant, donc choisissez au mieux, et s'il manque une entrée importante, écrivez au responsable éditorial !
Typologie : Tapez 'article' (le mot apparaît tout seul dès que l'on tape la première lettre, cliquez dessus)
Onglet "Crédits et licence" :
Auteur : commencez à taper les premières lettres de votre nom, et si vous êtes un auteur de CultureMath, vous devriez voir apparaître votre nom. Si ça ne marche pas, c'est que votre fiche auteur n'est pas remplie et publiée. Il faudra donc en créer une ( Content>Ajouter du contenu>Auteur ) 1.
C'est tout ce qui est obligatoire pour l'instant. Pensez à sauvegarder ce premier travail qui est incontournable : il suffit de cliquer sur "Enregistrer et Créer un nouveau brouillon".
Il est maintenant temps de passer au contenu de votre article. Il faut le penser en entités superposées verticalement qui seront gérées par des "widgets" dans le langage de Drupal.
Il y a un nombre limité de widgets afin que tous les articles partagent une esthétique commune. Encore une fois, si un type de présentation manque cruellement, on peut en discuter.
Grosso modo, il y a du texte organisé en paragraphes et paré de divers attributs (gras, italique, rouge, etc.), des images à positionner (à droite ou gauche du texte ou au centre), des maths (oui, on est sur CultureMath !), et quelques contenus spécifiques : théorèmes, citations, accordéons, animations, etc. Chacun de ces items correspond à un widget qui s'occupera de la mise en forme finale.
Le texte ou texte + image
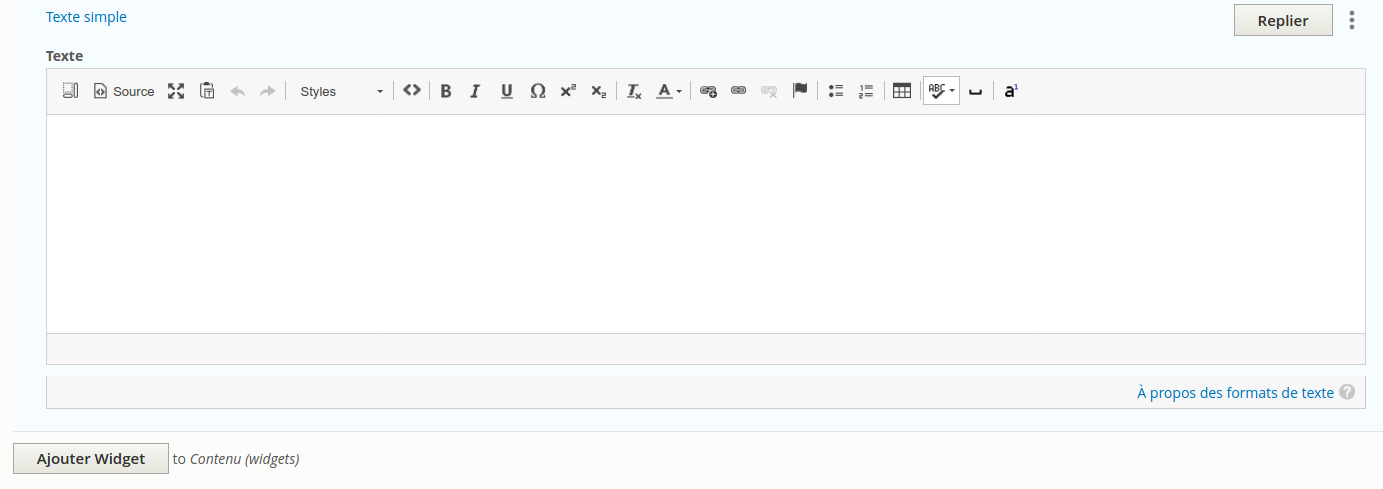
Votre article commencera souvent par du texte. Donc choisissez un widget 'Texte Simple'. Une fenêtre d'édition s'ouvre alors et vous pouvez taper votre texte (ou le coller, on verra comment dessous).
Continuez à créer des paragraphes tant qu'un autre widget n'est pas nécessaire.
Si vous avez envie de mettre une image en regard de votre texte, choisissez le widget 'Image + Texte'. Vous aurez alors à téléverser (upload) une image, à choisir si elle doit se positionner à droite ou à gauche, puis à taper votre texte tant qu'un autre widget n'est pas nécessaire. En particulier ne mettez pas un widget 'Texte Simple' trop rapidement à la suite, car il faut remplir au maximum la zone qui entoure une image. N'appelez donc un nouveau widget que lorsque vous souhaitez introduire une nouvelle zone qui se superposera à la précédente, parfois avec une coupure due à l'image ou au type de widget que vous utiliserez.
L'éditeur de texte est simple mais assez complet pour écrire de beaux textes. Il manque sûrement des choses que vous désirez utiliser, on fera évoluer les outils petit-à-petit.
Pour inclure des mathématiques, c'est la syntaxe de LaTeX qu'il faut utiliser. Pour une formule au milieu d'une ligne de texte, on utilise les balises \( et \) (ou les dollars). La formule sera interprétée par MathJax et vous la verrez apparaître dès que vous aurez sauvegardé votre document et qu'il ne sera donc plus en mode d'édition.
On peut aussi vérifier ses formules en 'repliant' le widget (grâce au bouton en haut du cadre du widget). C'est une méthode plus rapide qui ne fait pas sortir du mode d'édition.
Pour les formules centrées, on utilise les délimiteurs \[ et \] (ou encore les doubles dollars). Attention, dans ce cas il faut que la formule rentre entièrement dans un seul paragraphe. Les retours à la ligne ( MAJ+ENTRÉE ) fonctionnent car ils créent une nouvelle ligne sans créer de nouveau paragraphe.
Vous pouvez vérifier à tout moment le code HTML en basculant en mode 'source' grâce au bouton correspondant de l'éditeur.
Attention au copier/coller qui cache de la mise en forme qui sera visible dans le code html. À quelques exceptions près les balises html doivent rester sans attribut. Lisez dessous comment importer du texte provenant d'autres sources et comment nettoyer le code.
Vous pouvez, lorsque c'est nécessaire, utiliser un nouveau widget pour introduite une nouvelle zone qui permet d'afficher divers types de contenus. Au-dessus, on a utilisé le widget 'Image large' pour introduire une image centrée.
Les théorèmes, propositions, lemmes, définitions, preuves
Pour chacun de ces éléments, il faut utiliser un widget et en changer pour marquer la fin de l'environnement.
Ils seront traités de façon particulière dans un avenir proche. Pour l'instant, ouvrez un nouveau widget 'Texte Simple', Tapez en gras Définition : sans numéro et utilisez un nouveau widget une fois la définition posée. Idem pour les autres environnements.
Les boutons de l'éditeur
Les boutons de l'éditeur sont là pour vous aider à mettre en forme votre texte sans faire d'erreur. Essayez-les, on passe dessous en revue les plus importants.
- Le grand Oméga $\Omega$ permet d'insérer des caractères difficilement accessibles au clavier. Bientôt vous verrez un bouton dédié aux guillemets à la française qui doivent être privilégiés sur CultureMath.
- Lien vers un autre article ?. Il suffit de surligner le mot que vous voulez transformer en lien, puis cliquer sur l'un des boutons de lien bouton dans la barre de l'éditeur (un maillon simple ou orné d'un +, ce dernier permettant de trouver les articles de CultureMath en tapant les premières lettres du titre ou d'un mot du titre).
- Les ancres dans le texte (symbole drapeau ⚑). Si vous créez une ancre nommée 'toto', le code inséré est . Puis pour pointer ver cette ancre, il faut introduire un lie hypertexte grâce au bouton expliqué au-dessus (le simple maillon). Choisir le type de lien 'Ancre' et choisir le nom de l'ancre (ici 'toto'). Le code inséré est alors : le texte du lien.
- Le correcteur orthographique est pour l'instant horrible. Préférez l'extension 'LanguageTool' dont la formule gratuite marche bien.
- L'espace insécable : à ne pas oublier avec ! : ; ? « » et les initiales des noms ou les numéros de pages p. 234 si vous voulez que les choses restent d'un seul morceau.
- Les notes de bas de page. Pour l'instant on ne peut pas y formater le texte. Ça va venir ! Vous pouvez y remédier en basculant en mode html et en modifiant votre code. Une ruse consiste à formater son texte hors de la note, à créer une note fictive et à remplacer le code par le code de votre texte formaté.
- Références. Vous avez remarqué qu'il manque un bouton pour les traiter. Mettez-les pour l'instant en note de bas de page. Dans un avenir proche on téléversera un fichier Bib contenant les références formatées comme en TeX et on pourra appeler n'importe quelle référence, la mise en forme se fera toute seule. De même la bibliographie à la fin se construira d'elle-même, donc ne l'ajoutez pas.
Importer un document depuis LibreOffice
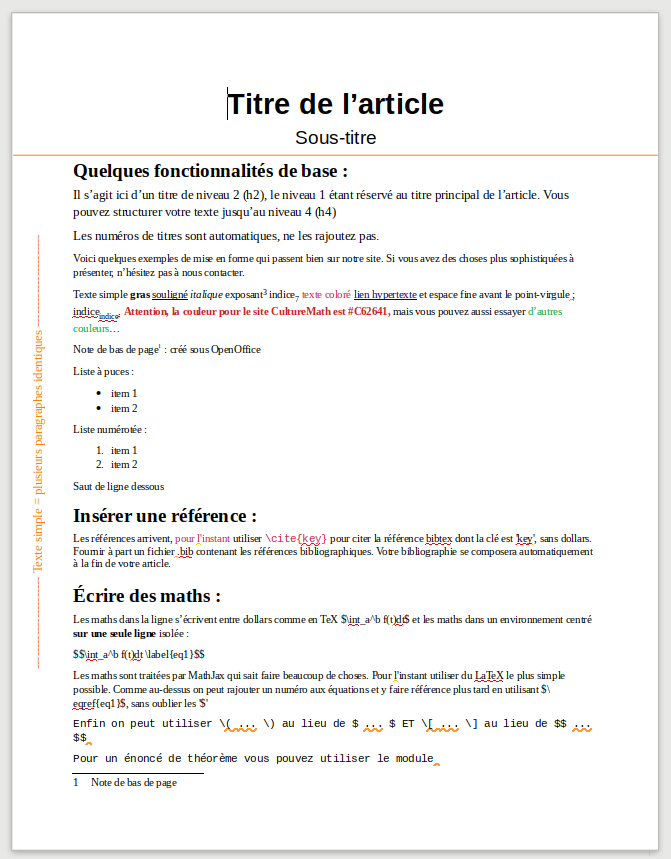
Voici comment se présente un article composé avec LibreOffice. Le but est d'utiliser le moins d'artifices possibles afin de rendre l'importation dans le back-office simple.
La première étape consiste à penser son document découpé grâce aux widgets.
Quelques remarques :
- Le titre (obligatoire) et le sous-titre (facultatif) sont à renseigner à part
- Plusieurs paragraphes de type 'Texte simple' peuvent être composés dans un seul bloc d'édition. Ne changez de widget que quand cela vous semble nécessaire.
Sur les images au-dessus le texte a été découpé (lignes oranges) en parties compatibles avec les blocs de publication. Pour chaque partie on choisit le widget adapté et on va effectuer un copier/nettoyer/coller du texte, et éventuellement importer une image.
Attention, copier/nettoyer/coller signifie que vous ne pouvez pas simplement copier/coller votre texte dans la fenêtre d'édition, sinon il embarquera souvent du code caché dont il faut au préalable se débarrasser.
Plusieurs solutions sont alors possibles pour nettoyer son texte.
- Utiliser un site qui fait le travail à votre place, puis coller le code html dans l'éditeur (en ayant basculé en mode 'source')
- Utiliser le bouton 'Effacer le formatage direct' (CTRL + M) de LibreOffice
Si on fait, depuis LibreOffice, un copier/coller, on obtient ce code source :
<h2 class="western">Quelques fonctionnalités de base :</h2>
<p class="western">Il s'agit ici d'un titre de niveau 2 (h2), le niveau 1 étant réservé au titre principal de l'article. Vous pouvez structurer votre texte jusqu'au niveau 4 (h4)</p>
<p class="western">Les numéros de titres sont automatiques, ne les rajoutez pas.</p>
<p class="western" align="left"><span style="font-size: small;">Voici quelques exemples de mise en forme qui passent bien sur notre site. Si vous avez des choses plus sophistiquées à présenter, n'hésitez pas à nous contacter.</span></p>
<p class="western" style="line-height: 115%;" align="left"><span style="font-size: small;">Texte simple </span><strong><span style="font-size: small;">gras</span></strong> <span style="font-size: small;"><u>souligné</u></span> <em><span style="font-size: small;">italique</span></em><span style="font-size: small;"> exposant</span><sup><span style="font-size: xx-small;">3</span></sup><span style="font-size: small;"> indice</span><sub><span style="font-size: xx-small;">7</span></sub> <span style="color: #c62641;"><span style="font-size: small;">texte coloré</span></span> <span style="color: #000080;"><span lang="zxx"><u><a href="http://culturemath.ens.fr/"><span style="font-size: small;">lien hypertexte</span></a></u></span></span><span style="font-size: small;"> et espace fine </span><span style="font-size: small;">avant le point-virgule ;</span><span style="font-size: small;"> indice</span><sub><span style="font-size: xx-small;">indice</span></sub><span style="font-size: small;">. </span><span style="color: #c9211e;"><span style="font-size: small;"><strong>Attention, la couleur </strong></span></span><span style="color: #c9211e;"><span style="font-size: small;"><strong>pour le site CultureMath </strong></span></span><span style="color: #c9211e;"><span style="font-size: small;"><strong>est #C62641, </strong></span></span><span style="color: #000000;"><span style="font-size: small;"><span style="font-weight: normal;">mais </span></span></span><span style="color: #000000;"><span style="font-size: small;"><span style="font-weight: normal;">vous</span></span></span><span style="color: #000000;"><span style="font-size: small;"><span style="font-weight: normal;"> pouvez aussi essayer </span></span></span><span style="color: #00a933;"><span style="font-size: small;"><span style="font-weight: normal;">d'autres couleurs</span></span></span><span style="color: #000000;"><span style="font-size: small;"><span style="font-weight: normal;">…</span></span></span></p>Si l'on copie le texte dans un éditeur de texte simple, on pert tout formatage et il faut le rajouter à la main depuis le back-office. Le site wordhtml.com permet d'obtenir un code propre en perdant moins de choses (par exemple les espaces fines insécables) :
<h2>Quelques fonctionnalités de base :</h2>
<p>Il s’agit ici d’un titre de niveau 2 (h2), le niveau 1 étant réservé au titre principal de l’article. Vous pouvez structurer votre texte jusqu’au niveau 4 (h4)</p>
<p>Les numéros de titres sont automatiques, ne les rajoutez pas.</p>
<p>Voici quelques exemples de mise en forme qui passent bien sur notre site. Si vous avez des choses plus sophistiquées à présenter, n’hésitez pas à nous contacter.</p>
<p>Texte simple <strong>gras</strong> <u>souligné</u> <em>italique</em> exposant<sup>3</sup> indice<sub>7</sub> texte coloré <u><a href="http://culturemath.ens.fr/">lien hypertexte</a></u> et espace fine avant le point-virgule ; indice<sub>indice</sub>. <strong>Attention, la couleur </strong><strong>pour le site CultureMath </strong><strong>est #C62641, </strong>…</p>
Ce qui donnera (vous remarquerez que la couleur a disparu, il faudra la remettre à la main, tout n'est pas parfait) :
Les plus téméraires pourront adapter leur éditeur et créer des petits scripts pour faire mieux ou utiliser d'autres outils !
Et avec TeX ou MS Word ?
La méthode est sensiblement la même.
Depuis un éditeur TeX on laisse tomber le préambule et les macros. Ceci nécessite d'adapter son code TeX un petit peu, ou alors, dans les cas incontournables, de demander au responsable éditorial de CultureMath d'ajouter vos macros TeX...
Bien sûr il faut reprendre les \section{ }, les environnements du type \begin{} ... \end{}, et le formatage du texte qui est différent en HTML. Quelques outils permettent d'automatiser les choses : hevea ou pandoc par exemple. N'hésitez pas à demander de l'aide ou a créer un petit tutoriel pour partager votre expertise !
Depuis MS Word, les techniques utilisées pour LibreOffice (qui est libre comme son nom l'indique :) fonctionnent aussi bien.
Créer un auteur
Tout article est associé à un ou plusieurs auteurs. Allez dans le menu Content>Ajouter-du-contenu>Auteur et remplissez les champs nécessaires : nom complet/description courte/fonction/contenu. Puis pensez à sauvegarder en bas (Enregistrer-et-demande-de-révision).
Les widgets par l'exemple
Vous trouverez dessous quelques exemples d'utilisation de widgets. Essayez-les, et pour en changer il suffit de copier/coller votre texte dans un nouveau widget.
Ceci est un encart avec une équation centrée utilisant align :
$$\begin{align} expression &= calcul \\ &= suite du calcul \\ &= fin du calcul \end{align} $$
Widget Citation.
En Italie, au début du XVII ème siècle, Galilée braque un télescope vers les astres, déplace la terre dans le paysage acquis, abolit le ciel et fait vaciller l’ordre de l’Eglise. L’Inquisition lui fait baisser les bras, abjurer ses théories, sans réussir à l’empêcher de continuer à travailler secrètement à l’écriture de son œuvre majeure, ses Discorsi.
Inventeur de génie et professeur de mathématiques à Padoue, il réussit en 1610 à confirmer le système de Copernic au moyen de la lunette hollandaise. Heureux et plein d’espoir, il se rend à la cour de Florence pour transmettre ses théories : la lune et la terre n’ont pas de lumière propre mais sont éclairées par le soleil. Le fils de sa logeuse, Andrea Sarti, son élève, est subjugué par un tel talent. Mais les détracteurs du visionnaire le menacent de châtiments physiques, l’accusant d’ôter à l’homme un secours, un espoir, un rêve, une foi qui le fasse « tenir ». En 1616, l’Inquisition est consciente des implications subversives de ce regard neuf et oblige Galilée à se réfuter en 1633, l’emprisonne, puis le libère mais il reste surveillé.
Les astuces les plus utilisées...
Des équations en tous genres
Equation: \begin{equation} E = mc^2 \end{equation} Equation*: \begin{equation*} E = mc^2 \end{equation*}
Même avec les crochets \[ et \] : \[E = mc^2\] et avec \tag{x}: \[E = mc^2\tag{x}\]
Split: \begin{equation} \begin{split} a& =b+c-d\\ & \quad +e-f\\ & =g+h\\ & =i \end{split} \end{equation}
Multline: \begin{multline} a+b+c+d+e+f+g\\ M+N+O+P+Q\\ R+S+T\\ u+v+w+x+y+z \end{multline} Multline*: \begin{multline*} a+b+c+d+e+f+g\\ M+N+O+P+Q\\ R+S+T\\ u+v+w+x+y+z \end{multline*}
Gather: \begin{gather} a_1=b_1+c_1\\ a_2=b_2+c_2-d_2+e_2 \end{gather} Gather*: \begin{gather*} a_1=b_1+c_1\\ a_2=b_2+c_2-d_2+e_2 \end{gather*}
Align: \begin{align} a_1& =b_1+c_1\\ a_2& =b_2+c_2-d_2+e_2 \end{align} Align*: \begin{align*} a_1& =b_1+c_1\\ a_2& =b_2+c_2-d_2+e_2 \end{align*} Align: \begin{align} a_{11}& =b_{11}& a_{12}& =b_{12}\\ a_{21}& =b_{21}& a_{22}& =b_{22}+c_{22} \end{align} Align avec \notag et \tag: \begin{align} a_{11}& =b_{11}& a_{12}& =b_{12}\notag\\ a_{21}& =b_{21}& a_{22}& =b_{22}+c_{22} \tag{y} \end{align} Align* avec \tag: \begin{align*} a_1& =b_1+c_1\tag{z}\\ a_2& =b_2+c_2-d_2+e_2 \end{align*}
Numéroter les équations et y faire référence : l'environnement AMS "equation"
Par défaut les équations entre $$ ou \[ \] ne sont pas numérotées. On utilise donc dans ce cas un 'label' ET un 'tag'. Le premier est invisible et sert pour appeler l'équation, le second est ce que vous souhaitez afficher comme symbole à côté de l'équation (vous n'avez pas le choix de la position).
Donc en écrivant \[ \int_a^bf(t)dt \label{mon-eq-1} \tag{j'affiche mon équation} \] vous créez une équation suivie de (j'affiche mon équation). Lorsque plus loin vous tapez \eq{mon-eq-1} vous affichez aussi le texte "j'affiche mon équation", \eqref{mon-eq-1} affice la même chose avec des parenthèses.
Avec les environnements autorisés la technique est la suivante.
Le code d'abord : Ma petite équation: \begin{equation} \int_a^bf(t)dt=F(b)-F(a) \label{eq1} \end{equation} ... suivi de : Je fais une référence à l'équation $\eqref{eq1}$.
Puis le rendu :
Ma petite équation : \begin{equation} \int_a^bf(t)dt=F(b)-F(a) \label{eq1} \end{equation}
Et je fais référence à l'équation $\eqref{eq1}$.
Bien sûr l'environnement étoilé existe afin de ne pas avoir de numéro ou de le remplacer par un autre symbole :
Ma petite équation : \begin{equation} \int_a^bf(t)dt=F(b)-F(a)\tag{*}\label{eq2}\end{equation}
Et je fais référence à l'équation $\eqref{eq2}$.
Nettoyer son code TeX
Avec un peu de méthode on peut rendre un fichier TeX facilement transférable au site de CultureMath. Pour ceci il faut avoir en tête un certain nombre de choses à respecter :
- Écrire du TeX le plus simple possible, en ayant à l'esprit ce qui est permis et ce qui s'affiche bien sur le site de CultureMath :)
- Les environnements
\begin{theorem} ... \end{theorem}sont à garder en TeX, mais il faut utiliser un widget dédié par environnement. La numérotation sera automatique, ne la rajoutez pas. - Essayez de mettre vos équations centrées dans un paragraphe (unique) dédié.
- Tout ce qui est du code TeX hors des balises maths ne marche pas ! Il faut donc utiliser
éplutôt que\'eet ceci est valable pour tous les accents, les symboles spéciaux définis par des macros, les espaces insécables $\tilde{}:$, etc. - Idem pour les marques de fin de ligne
\, de fin de paragraphe en sautant une ligne ou\par, les espaces\bigskip,\hspace*{}, etc. Tout cela ne fonctionne pas. - Attention, les signes $\lt$ et $\gt$ sont employés en HTML. Il faut donc écrire
\ltet\gtdans les formules mathématiques. - Les images sont à garder en TeX pour une compilation autonome. Chaque image doit être mise dans un widget image sur CultureMath. Il faut donc préparer un répertoire contenant les images correctement nommées, et dans la meilleure définition possible (vérifiez tout de même le poids du fichier obtenu, les fichiers trop lourds mettant beaucoup de temps à s'afficher)
- Les tableaux peuvent être conservés en TeX, mais il est préférable de les traiter de façon adaptée en HTML lorsque c'est possible. Donc ici, un widget par tableau. Une astuce consiste à prendre le contenu de votre tableau, à le coller dans LibreOffice, puis à sélectionner ce contenu et
Tableau>Convertir>Texte-En-Tableau. Il ne reste plus qu'à copier coller ce tableau dans un widget texte de CultureMath - Les références bibliographiques sont à traiter avec un soin particulier. En effet, pour une lecture en ligne il est plus agréable d'avoir une mention complète du titre d'un ouvrage ou d'un article plutôt qu'une référence codifiée du type : dans [1] l'auteur expose ses idées... Une infobulle fait le travail, mais pensez à minimiser leur utilisation en citant les titres des ouvrages tant que ce n'est pas trop lourd.
L'outil de gestion des références est en cours de développement, donc soyez patients, je ferai un tuto dédié.
Les références
Il y a désormais deux possibilités de traiter les références et les citations dans CultureMath.
En BibTeX
Avant toute chose, les références doivent être ajoutées à la bibliographie de CultureMath. Pour cela il faut utiliser le menu Content > Bibliographic-Data qui vous permet de saisir une référence ou de téléverser un fichier Bib. [en cours, pour l'instant demandez à F Jaëck en lui joignant un fichier .bib]
Lors de la rédaction d'un article vous devez au préalable indiquer les références utilisées dans l'onglet 'bibliographie' du mode d'édition.
La bibliographie se composera toute seule à la fin de votre document en fonction des ouvrages que vous aurez cités. Pour l'instant, l'ordre d'apparition dans la bibliographie de fin de document est l'ordre dans lequel vous avez cité les références. On étudie des subtilités de navigation entre la référence dans le texte et la bibliographie en fin de document, donc vous verrez petit-à-petit des variations.
Pour citer un texte, on utilise le bouton des références (※) et un menu déroulant vous permet de choisir la bonne référence. Pour l'instant c'est le même bouton que les notes de bas de page. Ne remplissez pas le champ 'value' qui est automatique. Il est encore présent pour des tests.
La navigation entre la référence dans le texte et la bibliographie (avec retour) est automatique.
Sans BibTeX
Pour plus de flexibilité il y a la possibilité de construire sa bibliographie à la main.
Plusieurs choses à faire :
- Créer un encart à la fin que l'on nomme 'Bibliographie' et que l'on balise en h2 (un titre qui apparaîtra donc dans le sommaire)
- Numéroter chaque item entre crochets : [n] Nom de l'auteur, etc.
- Transformer chaque numéro en un lien et une ancre : le code html est
<a href="ref-n" id="id-ref-n"> [n] </a> - Citer votre référence : Dans son livre [n], l'auteur dit...
- Transformer votre citation en un lien et une ancre compatibles avec ceux de la bibliographie de fin de document !
<a href="id-ref-n" id="ref-n"> [n] </a>
Commenter à plusieurs les articles
C'est une activité très importante pour pouvoir produire des textes de qualité. En attendant que le back-office soit doté d'un outil de collaboration efficace, voici une façon de collaborer sur vos articles une fois rentrés sur CultureMath.
Il s'agit d'utiliser Hypothesis.
Sur Chrome ou Chromium il y a un addon. Sur Firefox (et d'autres navigateurs) on peut utiliser Hypothesis en suivant les indications dessous.
Pour avoir Hypothesis sur toutes les pages web, sans avoir à trouver et à lancer le bookmarklet, le plus simple est d'utiliser a gestionnaire de scripts utilisateur, comme Greasemonkey.
Greasemonkey est un addon Firefox qui vous permet d'exécuter du code JavaScript personnalisé sur les pages que vous visitez. Pour l'installer, allez ici et cliquez sur “Add to Firefox".
Une fois installé, vous pouvez installer un script. Pour l'obtenir, allez ici et cliquez sur “Install" dans la fenêtre qui apparaîtra. N'hésitez pas à vérifier le code et à suggérer des modifications si vous le souhaitez !
Tout est réglé : le client Hypothesis devrait maintenant être activé sur toutes les pages web que vous visitez.
Si vous souhaitez le désactiver pour un site particulier, il suffit de l'ajouter à la liste “User Excludes&rdquo ; dans le menu Greasemonkey (Facebook semble ralentir avec le script ; vous pouvez ajouter https://www.facebook.com/* à la liste d'exclusion pour éviter cela).
En théorie, si la page n'est pas complétement bouleversée, les notes restent au bon endroit. Vous pouvez créer un groupe pour collaborer avec quelques co-auteurs.